|
 |
FrontPage入门 - 第五课 |
|
1、插入图象
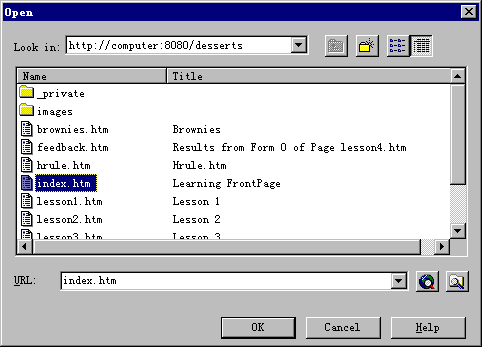
FrontPage Editor: 菜单: “File”, “Open...”.
“index.htm”,
OK.
 移到两行之间.
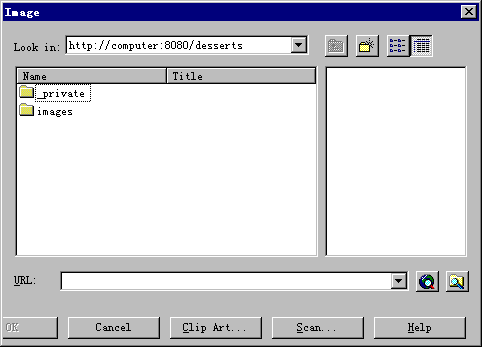
菜单: “Insert”, “Image...”.
移到两行之间.
菜单: “Insert”, “Image...”.
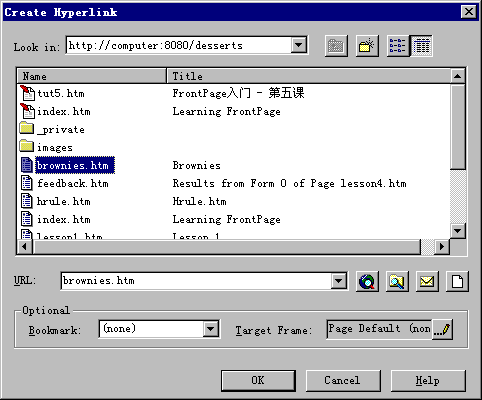
 按URL后面的文件夹按钮。
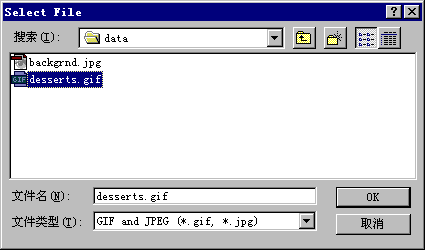
选 your_data_path\desserts.gif, “Open”.
按URL后面的文件夹按钮。
选 your_data_path\desserts.gif, “Open”.
 2、图象连接, 显示图象工具栏.
2、图象连接, 显示图象工具栏.
 选 矩形
选 矩形  工具, 画一个覆盖左边部分的矩形.
放开鼠标后显示 建立连接 对话框. 工具, 画一个覆盖左边部分的矩形.
放开鼠标后显示 建立连接 对话框.
 “brownies.htm”,
OK.
同上把右边部分连接到 “lesson4.htm”.
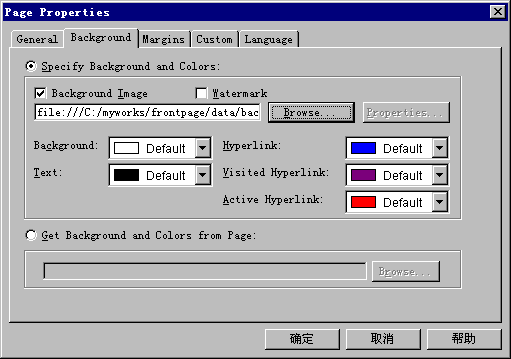
3、背景图: “File”, “Page Properties...”.
“brownies.htm”,
OK.
同上把右边部分连接到 “lesson4.htm”.
3、背景图: “File”, “Page Properties...”.
 “Background”,
“Specify
Background and Colors”, “Background Image”, “Browse...”.
选 your_data_path\backgrnd.jpg. “Open”.
Hyperlink Color: “Maroon”.
4、透明图象.
选择 “Make
Transparent” 按纽
“Background”,
“Specify
Background and Colors”, “Background Image”, “Browse...”.
选 your_data_path\backgrnd.jpg. “Open”.
Hyperlink Color: “Maroon”.
4、透明图象.
选择 “Make
Transparent” 按纽 .
在图象中的白色背景上按左键.
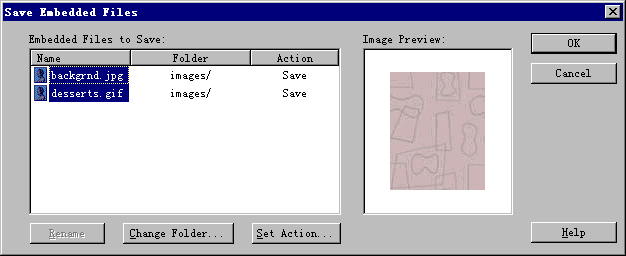
存盘. 按 “Change
Folder...”把目录改在"/images",OK. .
在图象中的白色背景上按左键.
存盘. 按 “Change
Folder...”把目录改在"/images",OK.
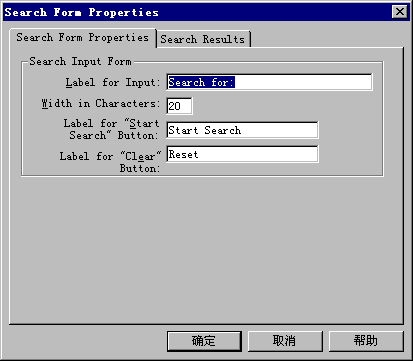
 5、创建 Search Bot.“Solution
Page” 行下.
菜单: “Insert”, “Active Elements”, “Search Form”, OK.
5、创建 Search Bot.“Solution
Page” 行下.
菜单: “Insert”, “Active Elements”, “Search Form”, OK.
 存盘。
存盘。
|
|
   |
|
|