
ЧАвГ КѓвГ ФПТМ дЊЫи Ьиад
Пи Мў ПЩ вд ЪЧ ИД бЁ Пђ, ЕЅ бЁ Пђ, Бъ ЧЉ, ВЫ ЕЅ ЕШ. УП Иі Пи Мў ПЩ вд Зж Хф вЛ Иі Ућ ГЦ. ЕБ Бэ ЕЅ БЛ Ьс НЛ ЪБ, вЛ аЉ Пи Мў (ШЁОігкЫќУЧЕФзДЬЌ) ЕФ Ућ ГЦ КЭ ЕБ ЧА жЕ Ыц Бэ ЕЅ вЛ Ц№ ЗЂ ЫЭ. Ьс НЛ ЕФ жЕ ЕФ зд ШЛ Ъє ад ШЁ Оі гк Пи Мў (Р§ Шч: ЮФ БО Пђ ЕФ жЕ ЪЧ Ъф Шы ЕФ ЮФ БО).
<!ELEMENT FORM - - %block -(FORM)> <!ATTLIST FORM %attrs; -- %coreattrs, %i18n, %events -- action %URL #REQUIRED -- server-side form handler -- method (GET|POST) GET -- HTTP method used to submit the form -- enctype %ContentType; "application/x-www-form-urlencoded" onsubmit %Script #IMPLIED -- the form was submitted -- onreset %Script #IMPLIED -- the form was reset -- target CDATA #IMPLIED -- where to render result -- accept-charset CDATA #IMPLIED -- list of supported charsets -- >ПЊ ЪМ Бъ МЧ: аш вЊ, Нс Ъј Бъ МЧ: аш вЊ
ет Иі Ьи ад ЕФ ШБ ЪЁ жЕ ЪЧ БЃ Сє зж ДЎ "UNKNOWN". гУ ЛЇ Дњ Рэ Цї ПЩ вд Аб ДЫ жЕ Нт вы зї Аќ КЌ дк FORM дЊ Ыи жа ЕФ гУ гк ДЋ ЫЭ ЮФ ЕЕ ЕФ Бр Ты ЗН ЪН.
дк FORM дЊ Ыи жа ШЮ КЮ Ьи ад ЕФ name Ьи ад га аЇ ЗЖ ЮЇ ЪЧ FORM дЊ Ыи.
<FORM action="http://somesite.com/prog/adduser" method="post"> ...form contents... </FORM>ЯТ Уц ЕФ Р§ ГЬ еЙ ЪО СЫ Шч КЮ Аб вЛ Иі Ьс НЛ Бэ ЕЅ ЗЂ ЫЭ ЕН вЛ Иі Еч зг гЪ Мў Еи жЗ.
<FORM action="mailto:Kligor.T@gee.whiz.com" method="post"> ...form contents... </FORM>
ПиМўБъЧЉ
ФГ аЉ Бэ ЕЅ Пи Мў зд ЖЏ СЊ ЯЕ Бъ ЧЉ (ЭЈ Й§ INPUT
КЭ BUTTON НЈ СЂ ЕФ АД ХЅ)
ШЛ Жј Дѓ Жр Ъ§ ВЛ ет бљ (ЭЈ Й§ INPUT
КЭ TEXTAREA ЕФ ЮФ БО гђ,
ЭЈ Й§ INPUT НЈ СЂ ЕФ ИД бЁ
Пђ КЭ ЕЅ бЁ Пђ КЭ гУ SELECT
НЈ СЂ ЕФ дЊ Ыи).
Жд гк ФЧ аЉ КЌ га АЕ ЪН Бъ ЧЉ ЕФ Пи Мў, гУ ЛЇ Дњ Рэ Цї гІ ЕБ Аб value Ьи ад жЕ зї ЮЊ Бъ ЧЉ зж ДЎ.
Жд гк ФЧ аЉ УЛ га АЕ ЪН Бъ ЧЉ ЕФ Пи Мў, зї еп Би аы дк Пи Мў дЊ Ыи ЖЈ вх ЕФ ЧА Лђ Кѓ Ьс ЙЉ Бъ ЧЉ. Ой Р§ ЫЕ Уї Шч ЯТ.
<!ENTITY % InputType "(TEXT | PASSWORD | CHECKBOX | RADIO | SUBMIT | RESET | FILE | HIDDEN | IMAGE | BUTTON)" > <!-- HSPACE and VSPACE missing due to lack of widespread support --> <!ELEMENT INPUT - O EMPTY> <!ATTLIST INPUT %attrs; -- %coreattrs, %i18n, %events -- type %InputType TEXT -- what kind of widget is needed -- name CDATA #IMPLIED -- required for all but submit & reset -- value CDATA #IMPLIED -- required for radio and checkboxes -- checked (checked) #IMPLIED -- for radio buttons and check boxes -- disabled (disabled) #IMPLIED -- control is unavailable in this context -- readonly (readonly) #IMPLIED -- for text and passwd -- size CDATA #IMPLIED -- specific to each type of field -- maxlength NUMBER #IMPLIED -- max chars for text fields -- src %URL #IMPLIED -- for fields with images -- alt CDATA #IMPLIED -- description for text only browsers -- usemap %URL #IMPLIED -- use client-side image map -- align %IAlign #IMPLIED -- vertical or horizontal alignment -- tabindex NUMBER #IMPLIED -- position in tabbing order -- onfocus %Script #IMPLIED -- the element got the focus -- onblur %Script #IMPLIED -- the element lost the focus -- onselect %Script #IMPLIED -- some text was selected -- onchange %Script #IMPLIED -- the element value was changed -- accept CDATA #IMPLIED -- list of MIME types for file upload -- >ПЊ ЪМ Бъ ЧЉ: аш вЊ, Нс Ъј Бъ ЧЉ: Нћ жЙ
Ъ§ Иі дк ЭЌ вЛ Иі Бэ ЕЅ жа ЕФ ИД бЁ Пђ ПЩ вд ЪЙ гУ ЭЌ вЛ Иі Ућ ГЦ. дк Ьс НЛ ЪБ, УП вЛ Иі "Дђ ПЊ" ЕФ Оп га Яр ЭЌ Ућ ГЦ ЕФ ИД бЁ Пђ ЪЙ гУ Яр ЭЌ ЕФ Ућ ГЦ зщ Мў Ьс НЛ вЛ Иі УћГЦ/жЕ Жд. ет дЪ аэ гУ ЛЇ Дњ Рэ Цї Жд Иј ЖЈ ЕФ Ъє ад бЁ дё ГЌ Й§ вЛ Иі ЕФ жЕ.
Ъ§ Иі дк ЭЌ вЛ Иі Бэ ЕЅ ЕФ ЕЅ бЁ Пђ ПЩ вд га вЛ Иі Ућ ГЦ. ШЛ Жј, Ыќ аЉ АД ХЅ жа дк ЭЌ вЛ Иі ЪБ ПЬ жЛ га вЛ Иі ПЩ вд БЛ "Дђ ПЊ". дк ФГ Иі Щш ЖЈ ЮЊ "Дђ ПЊ" ЕФ ЪБ Кђ, Ыљ га Яр Йи ЕФ АД ХЅ ЖМ ЪЧ "Йи Бе". вђ ДЫ, Жд гк Яр Йи ЕЅ бЁ АД ХЅ, жЛ га вЛ Иі УћГЦ/жЕ Жд БЛ Ьс НЛ.
вЛ Иі Бэ ЕЅ ПЩ вд Аќ КЌ вЛ Иі вд ЩЯ ЕФ Ьс НЛ АД ХЅ. жЛ га вЛ Иі МЄ Лю ЕФ УћГЦ/жЕ Жд гы Бэ ЕЅ вЛ Ц№ БЛ Ьс НЛ.
ЕБ вЛ Иі ЖЈ ЮЛ зА жУ дк ЭМ Яё ЩЯ ЕЅ Лї ЕФ ЪБ Кђ, Бэ ЕЅ БЛ Ьс НЛ ВЂ Чв ЮЛ жУ БЛ ДЋ ЫЭ ЕН Зў Юё Цї. x жЕ ЪЧ Дг ЭМ Яё ЕФ зѓ Уц ПЊ ЪМ ЕФ вд Яё Ыи ЮЊ ЕЅ ЮЛ ЕФ Гп Дч, Жј y жЕ ЪЧ Дг ЭМ Яё ЕФ ЖЅ ЖЫ ПЊ ЪМ ЕФ вд Яё Ыи ЮЊ ЕЅ ЮЛ ЕФ Гп Дч. ет Ьс НЛ ЕФ Ъ§ жЕ Аќ КЌ name.x=x-value КЭ name.y=y-value ЪБ, ет Ря ЕФ "name" ЪЧ name Ьи ад жЕ, Жј x-value КЭ y-value ЪЧ x КЭ y зј Бъ Иї зд ЕФ жЕ.
Шч Йћ Зў Юё Цї Иљ Он ЕЅ Лї ЕФ ЮЛ жУ ВЩ гУ ВЛ ЭЌ ЕФ Жд Д§, ЪЙ гУ ЗЧ ЭМ АИ ЛЏ фЏ РР Цї ЕФ гУ ЛЇ НЋ ЪЇ ШЅ гХ ЪЦ. гЩ гк ет Иі д вђ, НЈ вщ Фу ПМ ТЧ Тж Ьц ЭО ОЖ:
<INPUT type="button" value="Click Me" onclick="verify()">
ет Иі Пи Мў Иё ЪН ЭЈ ГЃ БЛ гУ РД БЃ Дц ПЭЛЇЖЫ/ЗўЮёЦї жЎ Мф ЕФ ПЩ Фм БЛ HTTP ЖЊ ЪЇ ЕФ НЛ ЛЛ аХ ЯЂ.
INPUT Пи Мў ЕФ hidden Иё ЪН га Цф зд Щэ ЕФ гы Бэ ЕЅ вЛ Ц№ ДЋ ЫЭ ЕФ жЕ. ЙВ ЭЌ Аќ КЌ гк жа ЕФ вВ ВЛ БЛ фж ШО вђ ЮЊ Зч Иё аХ ЯЂ ЕФ д вђ. ЯТ Са ЕФ Пи Мў, ЕБ ШЛ ВЛ БЛ гУ ЛЇ Дњ Рэ Цї фж ШО, НЋ гы Бэ ЕЅ вЛ Ц№ Ьс НЛ Ыќ УЧ ЕФ жЕ.
<INPUT type="password" style="display:none" name="invisible-password" value="mypassword">
гУ ЛЇ Дњ Рэ Цї ОЭ ЕБ Аб ет аЉ ЮФ Мў бЙ Ыѕ Зт зА ЮЊ вЛ Иі MIME multipart
ЮФ ЕЕ (ВЮ Мћ
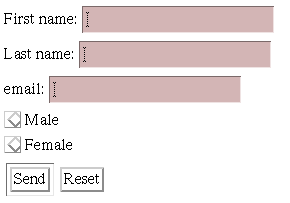
<FORM action="http://somesite.com/prog/adduser" method="post"> <P> First name: <INPUT type="text" name="firstname"><BR> Last name: <INPUT type="text" name="lastname"><BR> email: <INPUT type="text" name="email"><BR> <INPUT type="radio" name="sex" value="Male"> Male<BR> <INPUT type="radio" name="sex" value="Female"> Female<BR> <INPUT type="submit" value="Send"> <INPUT type="reset"> </FORM>ет Иі Бэ ЕЅ Лс БЛ Шч ЯТ фж ШО:

<FORM action="http://server.dom/cgi/handle" enctype="multipart/form-data" method="post"> What is your name? <INPUT type="text" name="name_of_sender"> What files are you sending? <INPUT type="file" name="name_of_files"> </FORM>Чы ВЮ дФ [RFC1867] РД Лё ЕУ Иќ Жр ЕФ Йи гк ЮФ Мў Ьс НЛ ЕФ аХ ЯЂ.
<!ELEMENT ISINDEX - O EMPTY> <!ATTLIST ISINDEX %coreattrs; -- id, class, style, title -- %i18n; -- lang, dir -- prompt CDATA #IMPLIED -- prompt message -->ПЊ ЪМ Бъ МЧ: аш вЊ, Нс Ъј Бъ МЧ: Нћ жЙ
<ISINDEX prompt="Enter your search phrase: ">ЕШ ЭЌ гк ЯТ Уц ЕФ INPUT Щљ ЪБ:
<FORM action="..." method="post"> Enter your search phrase: <INPUT type="text"> </FORM>
<!ELEMENT BUTTON - - (%inline | %blocklevel)* -(A | %formctrl | FORM | ISINDEX | FIELDSET)> <!ATTLIST BUTTON %attrs; -- %coreattrs, %i18n, %events -- name CDATA #IMPLIED -- for scripting/forms as submit button -- value CDATA #IMPLIED -- gets passed to server when submitted -- type (submit|reset) #IMPLIED -- for use as form submit/reset button -- disabled (disabled) #IMPLIED -- control is unavailable in this context -- tabindex NUMBER #IMPLIED -- position in tabbing order -- onfocus %Script #IMPLIED -- the element got the focus -- onblur %Script #IMPLIED -- the element lost the focus -- >ПЊ ЪМ Бъ МЧ: аш вЊ, Нс Ъј Бъ МЧ: аш вЊ
вЛ Иі Иё ЪН ЮЊ "submit" Чв Фк Шн ЮЊ вЛ еХ ЭМ Яё (Шч BUTTON дЊ Ыи ЗЧ ГЃ Нќ ЫЦ гк вЛ Иі Иё ЪН ЮЊ "image" ЕФ INPUT дЊ Ыи. СН еп ЖМ в§ Ц№ Бэ ЕЅ ЕФ Ьс НЛ, ЕЋ Ыќ УЧ ЕФ Бэ Яж ВЛ ЭЌ. дк ет жж ЩЯ ЯТ ЮФ жа, вЛ Иі INPUT дЊ Ыи БЛ Дђ Ыу зї ЮЊ вЛ Иі "flat" ЭМ Яё фж ШО, Жј вЛ Иі BUTTON БЛ Дђ Ыу зї ЮЊ вЛ Иі АД ХЅ фж ШО (Р§ Шч ЕБ ЕЅ Лї ЪБ ЕФ ЛК ЖЏ КЭ ЩЯ/ЯТ вѕ гА).
<BUTTON> <IMG src="foo.gif" usemap="..."> </BUTTON>
BUTTON дЊ Ыи вВ Фм ЙЛ гы НХ БО ЙВ ЭЌ ЪЙ гУ, дк ет жж Чщ Пі ЯТ Ыќ ЕФ type гІ ЕБ ЮЊ "button". ЕБ ет бљ ЕФ вЛ Иі АД ХЅ БЛ МЄ Лю ЪБ, вЛ Иі ПЭ ЛЇ ЖЫ НХ БО БЛ дЫ аа. Юв УЧ дк ет Иі ЫЕ Уї Ъщ ЕФ Кѓ Уц ЕФ ФкВПЪТМў еТ Нк Ьж Тл BUTTON ЕФ ЪЙ гУ.
<!ELEMENT SELECT - - (OPTION+)> <!ATTLIST SELECT %attrs; -- %coreattrs, %i18n, %events -- name CDATA #REQUIRED -- field name -- size NUMBER #IMPLIED -- rows visible -- multiple (multiple) #IMPLIED -- default is single selection -- disabled (disabled) #IMPLIED -- control is unavailable in this context -- tabindex NUMBER #IMPLIED -- position in tabbing order -- onfocus %Script #IMPLIED -- the element got the focus -- onblur %Script #IMPLIED -- the element lost the focus -- onselect %Script #IMPLIED -- some text was selected -- onchange %Script #IMPLIED -- the element value was changed -- >ПЊ ЪМ Бъ МЧ: аш вЊ, Нс Ъј Бъ МЧ: аш вЊ
<!ELEMENT OPTION - O (#PCDATA)*> <!ATTLIST OPTION %attrs; -- %coreattrs, %i18n, %events -- selected (selected) #IMPLIED disabled (disabled) #IMPLIED -- control is unavailable in this context -- value CDATA #IMPLIED -- defaults to element content -- >ПЊ ЪМ Бъ МЧ: аш вЊ, Нс Ъј Бъ МЧ: ПЩ бЁ
SELECT Кѓ Ињ Ьс Ьс НЛ гы ИД ЮЛ АД ХЅ.
<FORM action="http://somesite.com/prog/component-select" method="post"> <SELECT multiple size="4" name="component-select"> <OPTION selected value="Component_1_a">Component_1</OPTION> <OPTION selected value="Component_1_b">Component_2</OPTION> <OPTION>Component_3</OPTION> <OPTION>Component_4</OPTION> <OPTION>Component_5</OPTION> <OPTION>Component_6</OPTION> <OPTION>Component_7</OPTION> </SELECT> <INPUT type="submit" value="Send"><INPUT type="reset"> </FORM>ЕБ Бэ ЕЅ БЛ Ьс ЙЉ ЪБ, УП Иі бЁ дё Яю ФП НЋ гы "component-select" Ућ ГЦ ГЩ Жд ВЂ Ьс НЛ. Ьс НЛ ЕФ УП Иі OPTION ЕФ жЕ дђ ЪЧ Ыќ ЕФ Зч Шн, Г§ ЗЧ дк ФФ Ря ЪЙ гУ СЫ value Ьи ад РД ИВ ИЧ Ыќ (ет Ря ЕФ ЧА СН Иі зщ Мў).
<!ELEMENT TEXTAREA - - (#PCDATA)*> <!ATTLIST TEXTAREA %attrs; -- %coreattrs, %i18n, %events -- name CDATA #REQUIRED rows NUMBER #REQUIRED cols NUMBER #REQUIRED disabled (disabled) #IMPLIED -- control is unavailable in this context -- readonly (readonly) #IMPLIED tabindex NUMBER #IMPLIED -- position in tabbing order -- onfocus %Script #IMPLIED -- the element got the focus -- onblur %Script #IMPLIED -- the element lost the focus -- onselect %Script #IMPLIED -- some text was selected -- onchange %Script #IMPLIED -- the element value was changed -- >ПЊ ЪМ Бъ МЧ: аш вЊ, Нс Ъј Бъ МЧ: аш вЊ
<FORM action="http://somesite.com/prog/text-read" method="post"> <TEXTAREA rows="20" cols="80"> First line of initial text. Second line of initial text. </TEXTAREA> <INPUT type="submit" value="Send"><INPUT type="reset"> </FORM>
ЕБ Ьс НЛ гђ Фк Шн ЪБ НЈ вщ гУ ЛЇ Дњ Рэ Цї зё ее CR, LF (ASCII 10 Нј жЦ 13, 10) аа Нс Ъј зМ дђ. Ьс НЛ Ъ§ Он ЕФ зж Зћ МЏ гІ ЕБ ЮЊ ISO Latin-1, Г§ ЗЧ Зў Цї Цї дЄ ЯШ жИ ЖЈ ПЩ вд жЇ Гж Тж Ьц ЕФ зж Зћ МЏ.
<!ELEMENT LABEL - - (%inline)* -(LABEL) -- field label text --> <!ATTLIST LABEL %attrs; -- %coreattrs, %i18n, %events -- for IDREF #IMPLIED -- matches field ID value -- disabled (disabled) #IMPLIED -- control is unavailable in this context -- accesskey CDATA #IMPLIED -- accessibility key character -- onfocus %Script #IMPLIED -- the element got the focus -- onblur %Script #IMPLIED -- the element lost the focus -- >ПЊ ЪМ Бъ МЧ: аш вЊ, Нс Ъј Бъ МЧ: аш вЊ
ЕБ вЛ Иі LABEL дЊ Ыи ЕУ ЕН НЙ Еу ЪБ, Ыќ Аб НЙ Еу ДЋ ЫЭ ЕН гы жЎ Яр Йи ЕФ Пи Мў. Вщ Мћ ЯТ Уц ЕФ LABEL ЕФ for Ьи ад.
<FORM action="..." method="post"> <TABLE> <TR> <TD><LABEL for="fname">First Name</LABEL> <TD><INPUT type="text" name="firstname" id="fname"> <TR> <TD><LABEL for="lname">Last Name</LABEL> <TD><INPUT type="text" name="lastname" id="lname"> </TABLE> <FORM>
<FORM action="http://somesite.com/prog/adduser" method="post"> <P> <LABEL for="firstname">First name: </LABEL><INPUT type="text" id="firstname"><BR> <LABEL for="lastname">Last name: </LABEL><INPUT type="text" id="lastname"><BR> <LABEL for="email"email: </LABEL><INPUT type="text" id="email"><BR> <INPUT type="radio" name="sex" value="Male"> Male<BR> <INPUT type="radio" name="sex" value="Female"> Female<BR> <INPUT type="submit" value="Send"> <INPUT type="reset"> </FORM>
ЮЊ СЫ вў ЪН Еи Аб вЛ Иі Бъ ЧЉ СЊ ЯЕ ЕН Сэ вЛ Иі Пи Мў, РД Пи жЦ LABEL ЕФ Фк Шн. ет жж Чщ Пі ЯТ, LABEL жЛ ПЩ вд Аќ КЌ вЛ Иі Цф Ыќ Пи Мў дЊ Ыи. Бъ ЧЉ БО Щэ ПЩ вд дк СЊ ЯЕ Пи Мў ЕФ ЧА Уц Лђ Кѓ Уц.
<FORM action="..." method="post"> <LABEL> First Name <INPUT type="text" name="firstname"> </LABEL> <LABEL> <INPUT type="text" name="lastname"> Last Name </LABEL> </FORM>
<!-- #PCDATA is to solve the mixed content problem, per specification only whitespace is allowed there! --> <!ELEMENT FIELDSET - - (#PCDATA,LEGEND,%block)> <!ATTLIST FIELDSET %attrs; -- %coreattrs, %i18n, %events -- > <!ELEMENT LEGEND - - (%inline;)+> <!ENTITY % LAlign "(top|bottom|left|right)"> <!ATTLIST LEGEND -- fieldset legend -- %attrs; -- %coreattrs, %i18n, %events -- align %LAlign; #IMPLIED -- relative to fieldset -- accesskey CDATA #IMPLIED -- accessibility key character -- >ПЊ ЪМ Бъ МЧ: аш вЊ, Нс Ъј Бъ МЧ: аш вЊ
LEGEND дЊ Ыи дЪ аэ Щш
МЦ еп ЮЊ вЛ Иі FIELDSET
Зж Хф вЛ Иі Бъ ЧЉ. ЕБ FIELDSET
БЛ фж ШО ЮЊ ВЛ ПЩ Ъг ЪБ Ыќ Ьс Ип СЫ ДІ Рэ Фм СІ. ЕБ фж ШО ЮЊ ПЩ Ъг ЪБ,
Щш ЖЈ LEGEND дЊ Ыи ЕФ FIELDSET.
дк ДЫ Р§ ГЬ жа, Юв УЧ НЈ СЂ вЛ жж НЋ дк вН Щњ Аь ЙЋ Ъв Ью аД ЕФ Бэ
ЕЅ. Ыќ БЛ Зж ГЩ Ш§ ВП Зж: Иі ШЫ аХ ЯЂ, ВЁ ЪЗ КЭ ФП ЧА ВЁ Рњ. УП Иі ВП Зж
Аќ КЌ Жд Ъф Шы ЪЪ ЕБ ЕФ аХ ЯЂ ЕФ Пи жЦ.
<FORM action="..." method="post"> <FIELDSET> <LEGEND align="top">Personal Information</LEGEND> Last Name: <INPUT name="personal_lastname" type="text" tabindex="1"> First Name: <INPUT name="personal_firstname" type="text" tabindex="2"> Address: <INPUT name="personal_address" type="text" tabindex="3"> ...more personal information... </FIELDSET> <FIELDSET> <LEGEND align="top">Medical History</LEGEND> <INPUT name="history_illness" type="checkbox" value="Smallpox" tabindex="20"> Smallpox</INPUT> <INPUT name="history_illness" type="checkbox" value="Mumps" tabindex="21"> Mumps</INPUT> <INPUT name="history_illness" type="checkbox" value="Dizziness" tabindex="22"> Dizziness</INPUT> <INPUT name="history_illness" type="checkbox" value="Sneezing" tabindex="23"> Sneezing</INPUT> ...more medical history... </FIELDSET> <FIELDSET> <LEGEND align="top">Current Medication</LEGEND> Are you currently taking any medication? <INPUT name="medication_now" type="radio" value="Yes" tabindex="35">Yes</INPUT> <INPUT name="medication_now" type="radio" value="No" tabindex="35">No</INPUT> If you are currently taking medication, please indicate it in the space below: <TEXTAREA name="current_medication" rows="20" cols="50" tabindex="40"> </TEXTAREA> </FIELDSET> </FORM>зЂ вт дк ДЫ Р§ жа, Юв УЧ ПЩ вд ЭЈ Й§ дк УП Иі дк FIELDSET жа Жд Цы дЊ Ыи (ЭЈ Й§ Зч Иё вГ), Мг Шы НХ БО ( ОЭ ЪЧ ЫЕ, жЛ га ЕБ Ыћ Лђ Ы§ Дђ ПЊ "current medication" ЮФ БО Чј гђ Бэ ЪО ЛЙ дк гУ вЉ жа) ЕШ ЕШ РД Ьс Ип Бэ ЕЅ ЕФ еЙ Яж.
га Ъ§ Иі ЗН ЗЈ Аб НЙ Еу ИГ гк вЛ Иі дЊ Ыи:
гІ ЕБ БЛ гУ ЛЇ Дњ Рэ Цї ЕМ КН Лё ЕУ НЙ Еу ЕФ дЊ Ыи Иљ Он ЯТ Са д дђ:
гУ ЛЇ Дњ Рэ Цї вВ ПЩ вд ЖЈ вх вЛ Иі Мќ ДЮ ађ РД Яр ЗД ЕФ ЕМ КН жЦ Бэ Мќ ДЮ ађ. ЕБ ЕН Дя жЦ Бэ Мќ ДЮ ађ ЕФ зю Кѓ ( Лђ ПЊ ЪМ ЪБ), гУ ЛЇ Дњ Рэ Цї Лс ШЦ зЊ ЕН ПЊ ЪМ (Лђ Нс ЮВ).
<FORM action="..." method="post"> <LABEL for="user" accesskey="U"> User Name </LABEL> <INPUT type="text" name="user"> </FORM>
Жд гк ШШ Мќ ЕФ ДІ Рэ ШЁ Оі гк гУ ЛЇ Дњ Рэ Цї. Юв УЧ НЈ вщ гУ ЛЇ дк Бъ ЧЉ жа Аќ КЌ ШШ Мќ Лђ жИ Уї Ьс ЙЉ ЕФ ШШ Мќ. гУ ЛЇ Дњ Рэ Цї Лс вд вЛ жж ЧП Еї ЕФ Чј Б№ гк Цф Ыќ зж Зћ ЕФ ЗН ЪН РД фж ШО ШШ Мќ ЕФ НЧ ЩЋ (Р§ Шч ЯТ ЛЎ Яп).
ЕБ Щш ЖЈ ЪБ, the disabled Ьи ад Оп га ЯТ Са Жд дЊ Ыи ЕФ гА Яь:
Нћ жЙ дЊ Ыи Шч КЮ БЛ фж ШО ШЁ Оі гк гУ ЛЇ Дњ Рэ Цї. Р§ Шч, ФГ аЉ гУ ЛЇ Дњ Рэ Цї ЭЈ Й§ "gray out" РД Нћ жЙ ЯТ Р Пђ Ьѕ ФП, АД ХЅ Бъ ЧЉ ЕШ ЕШ.
<INPUT disabled name="fred" value="stone">
ЕБ Щш ЖЈ ЪБ, readonly
Ьи ад Жд вЛ Иі дЊ Ыи га ЯТ Са ЕФ гА Яь:
жЛ ЖС дЊ Ыи Шч КЮ БЛ фж ШО ШЁ Оі гк гУ ЛЇ Дњ Рэ Цї.